Nhằm giúp cho một số bạn mới chuyển nhà từ Yahoo Plus sang Blog Yahoo có thể dễ dàng tiếp cận với cách tạo Theme của Yahoo Blog mình bổ xung bài viết hướng dẫn về tạo theme 1 mảnh hay 2 mảnh ghép liền giống Yahoo Plus để mọi người khỏi bỡ ngỡ nhé.
Thực ra thì ở Blog yahoo thì Nó được thiết kế nhưu một quyển vở với 3 trang ,tuy nhiên trang chính (Trang bìa)thì thế cũng là tạm ổn tuy chưua có cách làm trong suốt hoàn toàn (hơi xấu tí
Nhưng trang bài viết thì ta có thể thiết kế thành theme 1mảnh hoạc 2 mảnh cũng được đấy .
Mình thấy
có một số bạn kêu ka nhiều về Blog Yahoo sắp tới giao diện xấu, thực ra có thể nói với các bạn hoàn toàn không
phải vậy, đẹp hay xấu
còn phụ thuộc vào từng người và vào khả năng thiết kế.Hai cái này dường như chẳng khác nhau là mấy
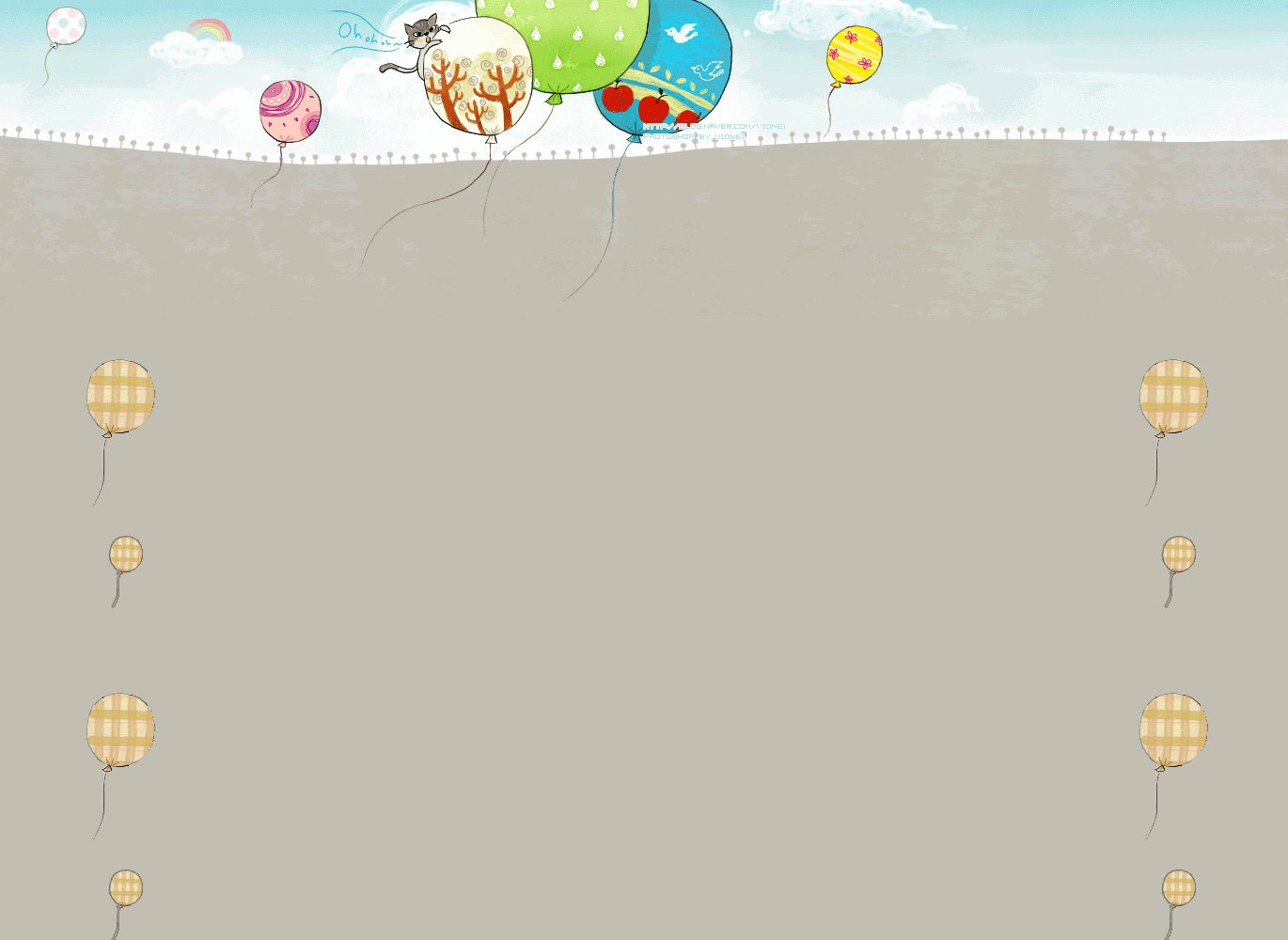
Ví dụ cái bạn đang nhìn thấy chính là theme 1 mảnh của mình đó: Xem(demo)
Bây giờ là code nhé :
body {background-image:url(Link ảnh nền);background-attachment:fixed;} </style> |
Nhưng sẽ rất vô duyên vì trang bài viết lại bị cái hình Top của trang bìa che đi fần top theme vậy bạn cần chèn them code này nhé để xoá đi cái ảnh top của trang bìa nhé .
<style>
#asb-header-ctn img{height:0px;width:0px;}
</style>
Và như thế ta đã có theme với ảnh mà mình mong muốn rồi giờ chỉnh một chút cho giống với them cũ của Plus Yahoo thì ta lại bỏ thêm 1 cái code nữa nhé để tạo cho mudue chính và fụ lùi xuống một khoảng cách mà bạn mong muốn để cho đẹp thôi
<style>
#asb-header-ctn{background:url(link ảnh) center top no-repeat;height:Apx;width:970px;}
</style>-A px là chiều cao mà bạn muốn lùi các mudue xuống bao nhiêu tuỳ í nhé ví dụ 200px;300px....
Lưu ý tất cả code chèn vào (Nguồn bên ngoài) sau đó dùng chuốt gắp kéo thả xuống bên dưới như là ta gắp thú nhồi bông í
-Ở code của cuối nếu bạn dùng link ảnh trong suốt vidụ.Mưa ,tuyết hay bóng bay thì Nó sẽ tạo cho bạn cảm giác của theme 1 mảnh
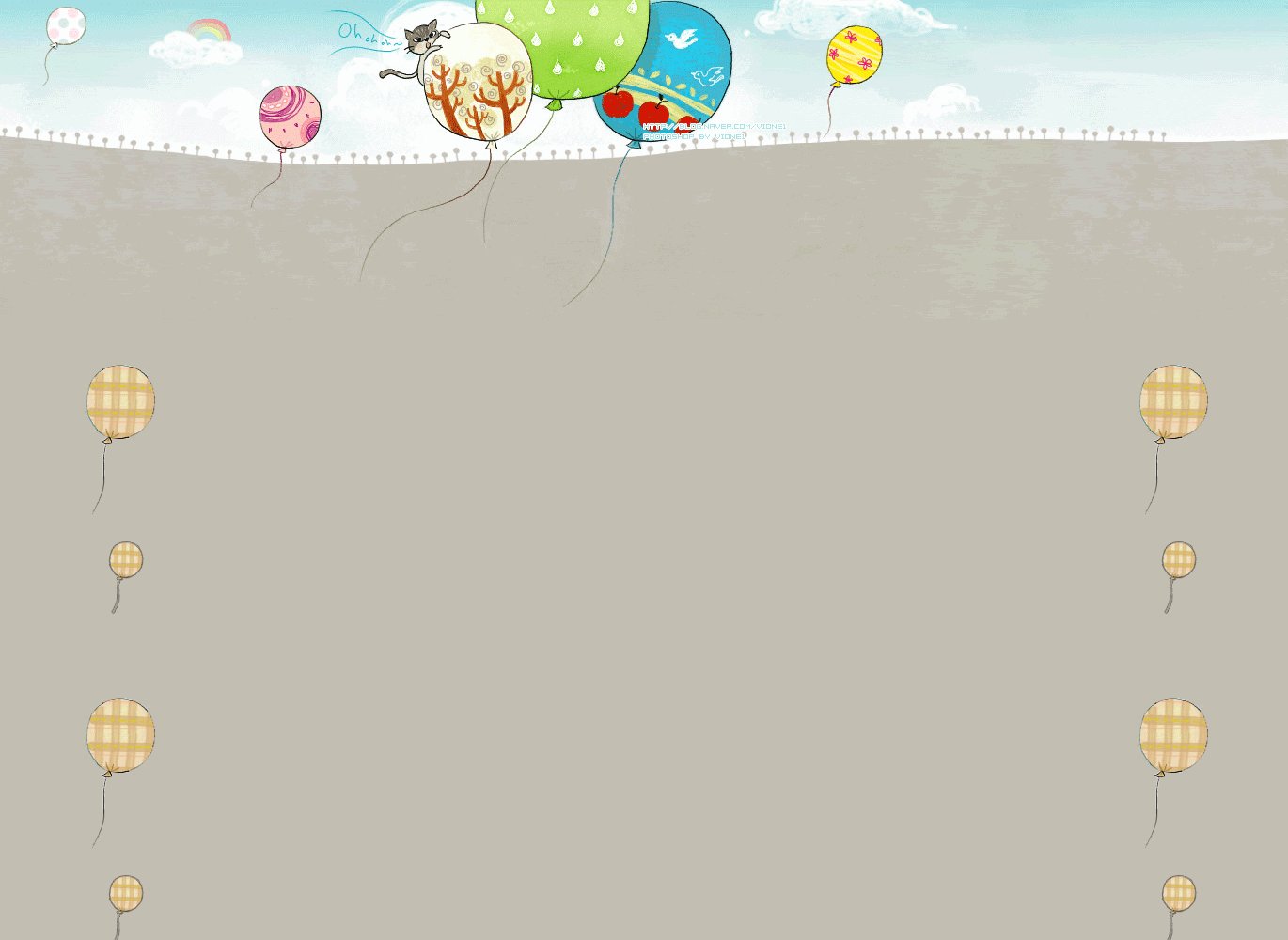
Dưới đây là một số mẫu ảnh
-Nếu bạn thay link ảnh bẳng một bức ảnh khác thành phần Top chính của theme (Nó sẽ chồng lên fần Top của ảnh nền theme) thì tức là bạn đã có them 2 mảnh rồi đó .
ảnh động làm theme sẵn có thể tham khảo ở đây .



























































Không có nhận xét nào:
Đăng nhận xét